Руководство администратора
к единой системе администрирования сайта oneSSA версии 2.0
Скачать в формате MS Word

Оглавление. 2
1. Общие возможности системы.. 3
2.
Структура и интерфейс. 4
3.
Интерфейс визуального редактора. 6
4.
Создание, удаление и изменение разделов. 8
4.1.
Создание. 8
4.2
Редактирование. 11
4.3
Удаление. 11
5.
Новости. 12
5.1
Создание новости. 12
5.2 Интерфейс списка новостей. 13
1. Общие возможности системы
1.1 Единая система
администрирования сайта oneSSA позволяет добавлять, изменять, удалять статичные
разделы, содержимое сайта, включая текст, картинки, таблицы и
поисково-оптимизационную информацию,
добавлять и изменять разделы и конечные элементы каталога, добавлять,
редактировать и удалять новости, управлять опросами, гостевой книгой (сервис
вопрос-ответ).
1.2 Для ежедневной работы с
системой управления сайтом oneSSA Вам не понадобится дополнительно обучать
сотрудников - корректировка новостей, пресс-релизов и содержания сайта
производится с использованием интуитивно-понятного интерфейса

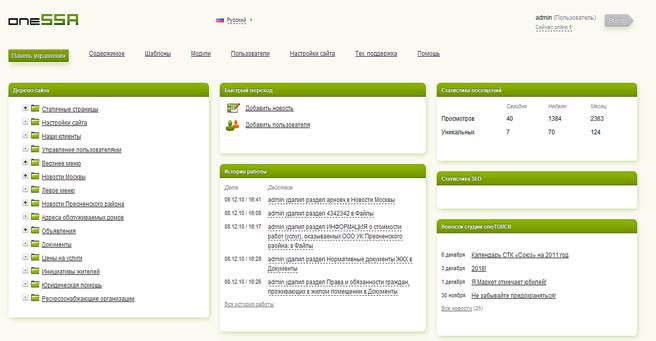
Рис. 1
Система состоит из административных
разделов:
«Статичные страницы», «Верхнее
меню», «Новости», «Наши клиенты» и другие.
2.1
Раздел «Статичные
страницы» – позволяет управлять статичными материалами сайта т.е. такими
страницами, как «О компании» или «Контакты».

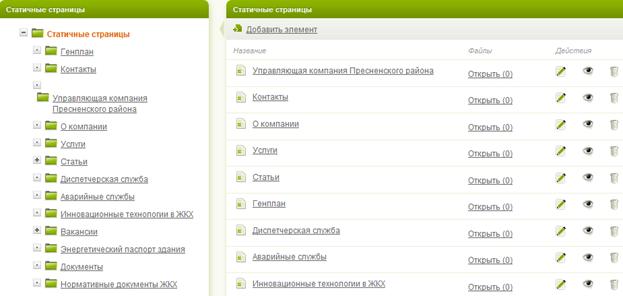
Рис. 2
2.2
Раздел «Меню» (левое,
правое меню, верхнее, нижнее меню), – позволяет изменять названия разделов
меню.

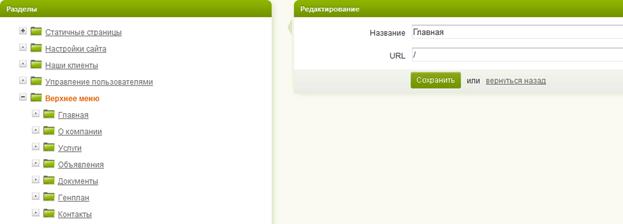
Рис. 3
2.3 Раздел «Новости»– позволяет управлять материалами
новостного раздела сайта.

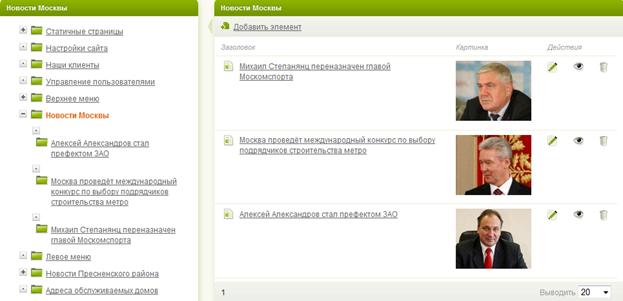
Рис. 4
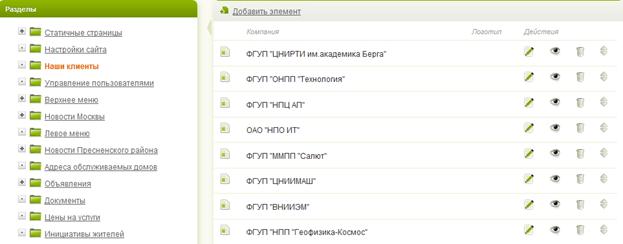
2.4 Раздел «Клиенты»
(или «Партнеры», «Заказчики» и т.п.) – позволяет управлять информацией о клиентах, партнерах (название
компании, логотип, ссылка на сайт компании-партнера)

Рис. 5
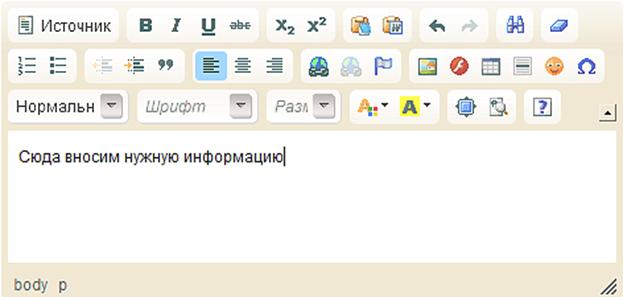
3.1 Визуальный редактор, позволяет вам
редактировать содержимое страниц с помощью интерфейса сходного с
интерфейсом Microsoft Word. Кроме
того, вы сразу видите будущее расположение материала на странице сайта и можете
изменять его, как с помощью панели инструментов, так и с помощью визуальных
методов редактирования drag and drop (схватить
- перетащить). Кроме того, вы можете скопировать и вставить текстовый и
табличный материал из Microsoft Word или Microsoft Excel, а также с помощью
интерфейса управления фотографиями внедрить в страницу картинки или фотографии.

Рис. 6
3.2 Ниже описаны основные инструменты панели
инструментов редактора.
 –
переход в режим редактирования html кода –
переход в режим редактирования html кода
 –
отменить –
отменить
 –
найти –
найти
 –
показать блоки –
показать блоки
 –
убрать форматирование –
убрать форматирование
 –
о программе CKEditop –
о программе CKEditop
 –
максимизировать –
максимизировать
 –
вставить из блокнота –
вставить из блокнота
 –
вставить из word –
вставить из word
 –
цитата –
цитата
 –
жирный текст –
жирный текст
 –
курсивный текст –
курсивный текст
 –
текст с подчеркиванием –
текст с подчеркиванием
 –
перечеркнутый текст –
перечеркнутый текст
 – надстрочный знак – надстрочный знак
 –
подстрочный знак –
подстрочный знак
 –
нумерованный список –
нумерованный список
 –
ненумерованный список –
ненумерованный список
 –
уменьшить отступ –
уменьшить отступ
 –
увеличить отступ –
увеличить отступ
 –
выравнивание по левому краю –
выравнивание по левому краю
 – выравнивание по правому краю – выравнивание по правому краю
 –
выравнивание по центру –
выравнивание по центру
 –
флеш –
флеш
 –
управление картинкой / внедрение картинки –
управление картинкой / внедрение картинки
 –
создать/редактировать таблицу –
создать/редактировать таблицу
 – горизонтальная разделительная линейка – горизонтальная разделительная линейка
 –
вставить спец. символ –
вставить спец. символ
 –
смайлик –
смайлик
 –
разорвать ссылку –
разорвать ссылку
 –
создать/редактировать ссылку –
создать/редактировать ссылку
 –
вставить/редактировать якорь –
вставить/редактировать якорь
 –
цвет текста –
цвет текста
 –
цвет фона –
цвет фона
Чтобы создать статичный
материал, например, страницу «О фирме» необходимо:
1)
Войти в систему администрирования сайта oneSSA
2)
Перейти
к административному разделу системы «Статичные страницы» (открывается по умолчанию)
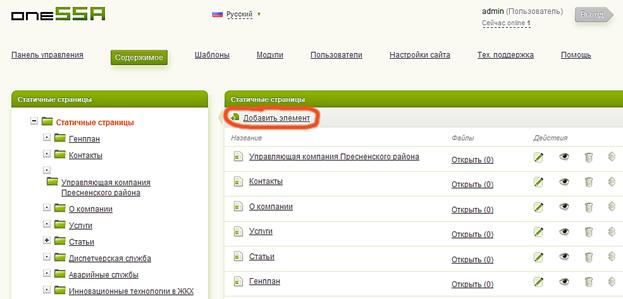
3)
Нажать
на кнопку «добавить элемент»

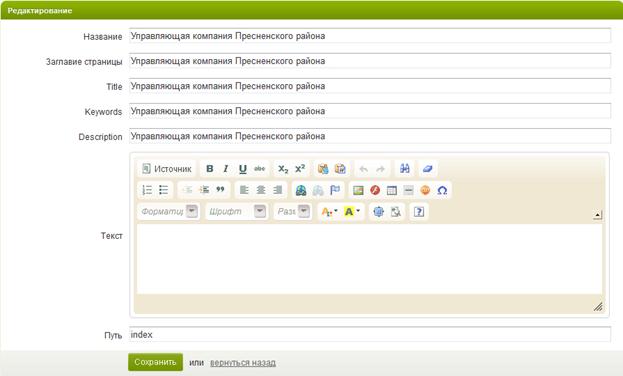
Рис. 7
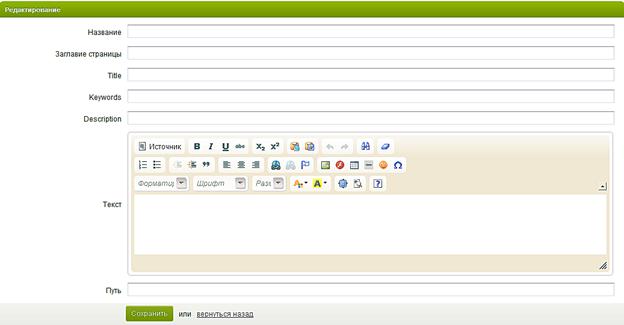
4)
На открывшейся
странице необходимо заполнить поля: 1 – «Название»
(Название страницы в меню и в системе администрирования), 2 – «Заглавие страницы», 3 –«
Title» (Заголовок страницы, появляющийся в качестве
заголовка окна браузера), 4 – Keywords
(Ключевые слова), 5 –«Description»
(Мета-теги используются для указания
описания страницы, ключевых слов и других данных.), 6– Описание (Содержимое страницы,
включая текст, картинки, таблицы и др.). Описание страницы вносится с помощью
интуитивно понятного интерфейса визуального редактора. 7
- «Путь» (Название страницы латинскими буквами без пробелов и подчеркиваний –
используется в качестве ключевой ссылки системой администрирования)

Рис. 8
5)
Нажимаем на
кнопку «Сохранить» (8) и возвращаемся к списку основных разделов
сайта.
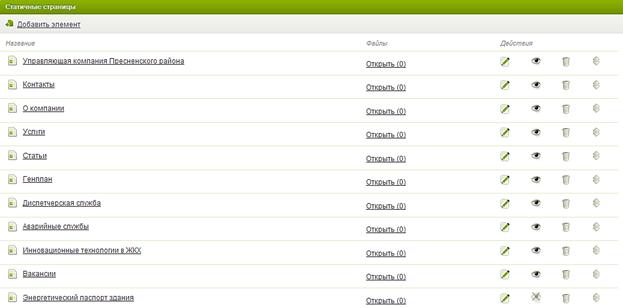
Теперь созданная нами
статичная страница находится в списке статичных страниц. Рассмотрим внимательней интерфейс списка статичных
страниц:
1)
Под
заголовком «Название» расположен список названий статичных страниц, кликнув по
одной из которых, можно перейти к списку подразделов данного раздела.
2)
Под
заголовком «Файлы» находится кнопка «Открыть», нажав на которую вы сможете
прикрепить к данному разделу файлы (картинки). Для этого необходимо в
открывшемся окне нажать кнопку «Добавить элемент» и выбрать нужный файл с
вашего компьютера или поместить ссылку на него.
3)
Под
заголовком «Действия» напротив названий разделов находятся кнопки возможных действий над
данными разделами :
·
Кнопка
«Редактировать» – позволяет редактировать раздел (страницу) тем же способом,
которым он был создан (см. 4.1).
·
Кнопка «Опубликовать»
- позволяет опубликовать/скрыть раздел
·
Кнопка «Удалить»
– позволяет удалить раздел (страницу)
·
Кнопка
«Переместить» – позволяет переместить ссылку на раздел (страницу) на один
вниз/вверх (влияет на расположение раздела в списке разделов и в автоматическом
динамическом главном меню)

Рис. 9
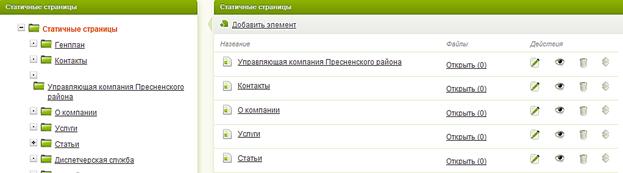
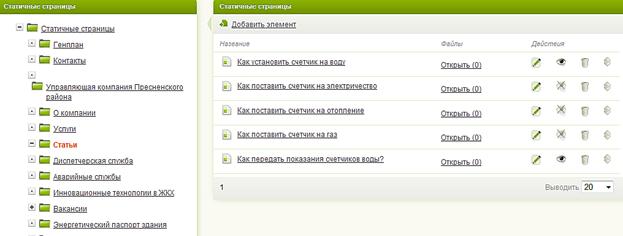
Древовидная структура подменю
меню «Статичные страницы» позволяет вам переместиться к списку подразделов
любого раздела.

↓
 Рис. 10 Рис. 10
И затем добавлять новые
подразделы или редактировать/удалять существующие.
Таким образом, ссылка с
названием страницы (раздела) является путем к подразделам, а чтобы
редактировать саму страницу (раздел), необходимо кликнуть на «Статичные
страницы» и нажать кнопку «Редактировать» напротив нужного раздела .
Кликнув по кнопке
редактировать, вы перейдете к интерфейсу аналогичному описанному в пункте № 3.1.
Единственная разница состоит
в том, что появляется дополнительное поле «Сменить родителя» – в нем можно
выбрать родительский раздел и тогда данная страница станет подразделом
выбранного родительского раздела.
Для удаления раздела со всеми
подразделами необходимо кликнуть по кнопке «Удалить» напротив названия соответствующего раздела.
Новости - это сервис
предоставляющий клиенту удобный доступ к новостной или просто важной
информации, вносимой администратором сайта в разделе администрирования «Новости».

Рис. 11
Для добавления новости
необходимо:
1)
Перейти
к административному разделу системы «Новости»
2)
Кликнуть по
кнопке «Добавить элемент»
3)
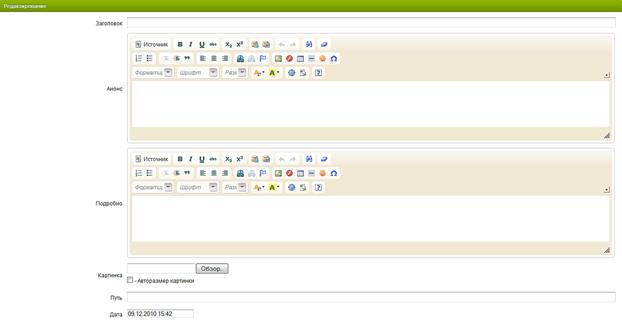
На открывшейся
странице необходимо заполнить поля: 1 – Заголовок (Название новости в меню и в
системе администрирования), 2 –Анонс (Краткое содержание новости) , 3 – Подробно (Полное содержание новости), 4 –
Картинка. (Нажав на кнопку «Обзор» необходимо выбрать нужный файл с вашего
компьютера), 5
- Путь (Название страницы латинскими буквами без
пробелов и подчеркиваний – используется в качестве ключевой ссылки
системой администрирования), 6 – Дата
(Устанавливается по умолчанию, есть возможность выбрать любую дату, при этом
порядок новостей выстроится по датам автоматически)
4)
Нажимаем на
кнопку «Сохранить» и возвращаемся к списку основных разделов сайта

Рис. 12
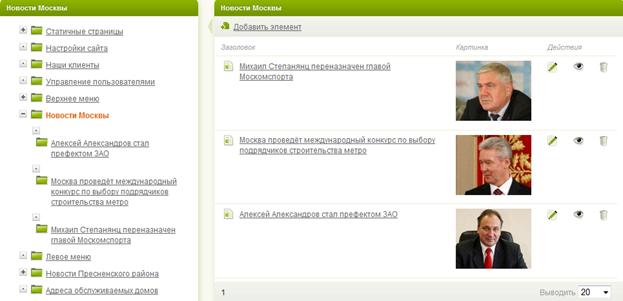
Рассмотрим внимательней интерфейс списка новостей:
1. Под «Заголовком» расположен список новостей.
2. Под заголовком «Картинка» находится файл, который вы
прикрепили к новости, когда создавали её.
3. Под заголовком «Действия» напротив названий
разделов находятся кнопки возможных
действий:
·
Кнопка
«Редактировать» – позволяет редактировать новость тем же способом, которым она
была создана (см. 5.1).
·
Кнопка
«Опубликовать» - позволяет опубликовать/скрыть новость
·
Кнопка «Удалить»
– позволяет удалить новость
|